Archives
-
Emaroo 1.5.0 Released
Emaroo is a free utility for browsing most recently used (MRU) lists of various applications. Quickly open files, jump to their folder in Windows Explorer, copy their path - all with just a few keystrokes or mouse clicks.
Emaroo 1.5.0 is now out, adding support for Photoshop CC and Notepad++.
You can download it on www.roland-weigelt.de/emaroo.
For examples of how Emaroo can speed up working with files, take a look at the “Why Emaroo?” section of the blog post announcing the previous version.
-
UI/UX-Workshop auf der GUI & DESIGN 2013 in Frankfurt
Vom 10.-11. Dezember findet in Frankfurt die GUI&DESIGN 2013 mit Vorträgen rund um grafische Benutzeroberflächen statt.
Im Rahmen des zugehörigen Workshop-Tags am 9. Dezember halte ich einen Workshop mit dem Titel
Von Null auf GUI – Kreative Gestaltung für Entwickler
Dieser Workshop vermittelt Entwicklern ohne UI/UX-Vorkenntnisse in einem Crash-Kurs sowohl ein Grundverständnis für die Materie, als auch das notwendige Handwerkszeug um selbst ansprechende Bedienoberflächen gestalten zu können. Vortragsteile und praktische Übungen wechseln sich dabei ab, um das Erlernte in Einzel- und Gruppenarbeiten direkt vertiefen zu können.
Wer sich als Entwickler wünscht bessere GUIs gestalten zu können, sich aber bisher die Frage nach einem Einstieg mit verwertbaren Erkenntnissen für den Alltag gestellt hat, für den ist dieser Workshop genau das Richtige.
Alle Infos zur Konferenz auf http://gui-design.ppedv.de/
Tipp: Wer sich für den Workshop interessiert und Geld sparen möchte, kann sich über das Kontaktformular an mich wenden – ich habe eine Reihe von Promo-Codes zu vergeben, die 50 Euro Rabatt wert sind!
-
Emaroo 1.4.0 Released
Emaroo is a free utility for browsing most recently used (MRU) lists of various applications. Quickly open files, jump to their folder in Windows Explorer, copy their path - all with just a few keystrokes or mouse clicks.
tl;dr: Emaroo 1.4.0 is out, go download it on www.roland-weigelt.de/emaroo
Why Emaroo?
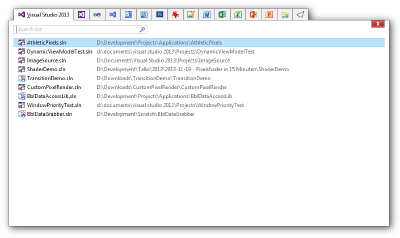
Let me give you a few examples. Let’s assume you have pinned Emaroo to the first spot on the task bar so you can start it by hitting Win+1.
To start one of the most recently used Visual Studio solutions you type
Win+1, [maybe arrow key down a few times], Enter
This means that you can start the most recent solution simply by
Win+1, Enter
What else?
- If you want to open an Explorer window at the file location of the solution, you type Ctrl+E instead of Enter.
- If you know that the solution contains “foo” in its name, you can type “foo” to filter the list. Because this is not a general purpose search like e.g. the Search charm, but instead operates only on the MRU list of a single application, you usually have to type only a few characters until you can press Enter or Ctrl+E.
- Ctrl+C copies the file path of the selected MRU item, Ctrl+Shift+C copies the directory
-
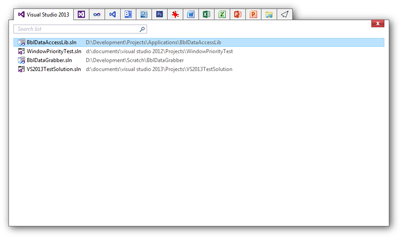
If you have several versions of Visual Studio installed, the context menu lets you open a solution in a higher version.
-
Using the context menu, you can open a Visual Studio solution in Blend.
So far I have only mentioned Visual Studio, but Emaroo knows about other applications, too. It remembers the last application you used, you can change between applications with the left/right arrow or accelerator keys.
Press F1 or click the Emaroo icon (the tab to the right) for a quick reference.
Which applications does Emaroo know about?
Emaroo knows the MRU lists of
- Visual Studio 2008/2010/2012/2013
- Expression Blend 4, Blend for Visual Studio 2012, Blend for Visual Studio 2013
- Microsoft Word 2007/2010/2013
- Microsoft Excel 2007/2010/2013
- Microsoft PowerPoint 2007/2010/2013
- Photoshop CS6
- IrfanView (most recently used directories)
- Windows Explorer (directories most recently typed into the address bar)
Applications that are not installed aren’t shown, of course.
Where can I download it?
On the Emaroo website: www.roland-weigelt.de/emaroo
Have fun!
-
Using a VisualBrush for Slicing Content
In a recent blog post I mentioned my hobby of supporting the local Basketball team, the Telekom Baskets Bonn. This post is about what I’m currently working on, describing a use case for WPF’s VisualBrush along the way.
First a little background: For the upcoming 2013/2014 season, all first-division clubs are required by league regulations to use LED-based perimeter advertising systems in their arenas. The Telekom Baskets Bonn have decided on an LEDCON system consisting of 11 modules with a resolution of 768 by 80 pixels each (they are not delivered yet, so no photos to show at this time).
The system comes with ready-to-use software that allows both pre-rendered video and still images to be shown using multiple playlists. But of course, it would also be very interesting to display custom content that is generated dynamically.
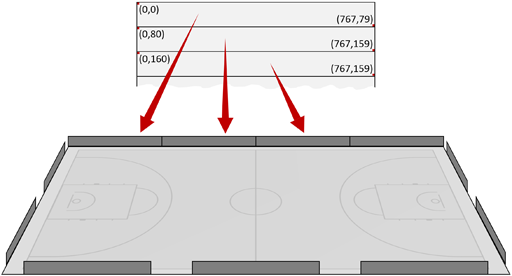
Fortunately, accessing the modules is pretty simple: The hardware controller for the modules is connected to a PC via DVI, making Windows believe it is a regular monitor. In order to offer a flexible solution which allows modules to be stacked to form a large video wall, the “monitor” does not have a horizontal resolution of 11*768 = 8448 pixels (with a vertical resolution of 80 pixels). Instead, the hardware grabs the content displayed in an area of 768 by 880 pixels and distributes it to the modules: The pixels (0,0) to (767,79) are shown on the first module, the pixels (0,80) to (767,159) on the second module, and so on.
The program I’m developing right now is intended to complement, not replace, the existing software. The idea is to treat the pixels of all LED modules as one contiguous area of 8448 by 80 pixels internally, allowing easy creation of content spanning multiple modules.
For the UI I decided to use WPF; not only because I wanted to re-use components of my existing software LiveTexter, but also because the VisualBrush makes it almost trivial to split dynamic, live content into slices and rearrange it as needed.
The Basics
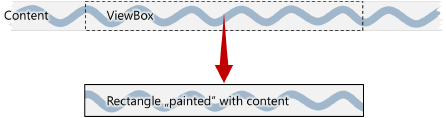
The VisualBrush is a brush that paints an area with a Visual (or a part of it), hence the name. For my use case, I wanted each slice to be represented by a rectangle that is painted with a specific part of the original content. It’s simply a matter of defining a VisualBrush for each slice, all with the same Visual, but different ViewBoxes:
The following code shows how easy this is:
slice.Fill = new VisualBrush { ViewboxUnits = BrushMappingMode.Absolute, Viewbox = new Rect(index*width, 0, width, height), Visual = sourceVisual };sliceis a rectangle that will be added to a StackPanel,widthandheightspecify its size,indexis the index of the LED module.
And the best part is that changes to the content, e.g. animated elements, are handled automatically – the brush is really “live”.
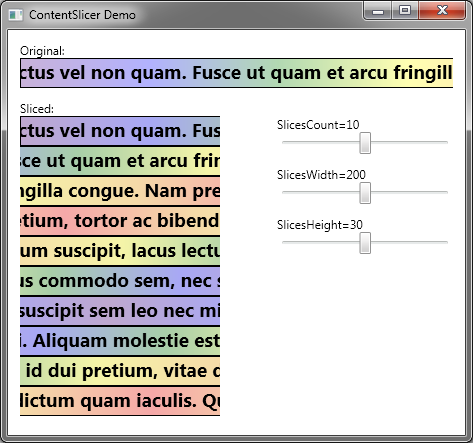
The ContentSlicer Control
I wrote a custom control called “ContentSlicer” for my purposes; while I doubt that you will use it as-is, it may be useful as a starting point for your own controls.
You can download the source code here as a Visual Studio 2012 project, together with a simple demo that scrolls a Lorem Ipsum text over a static background:
Please note the included ReadMe.html file that explains the usage of the control.
Recommended Reading
The MSDN documentation on VisualBrush and its base class TileBrush is surprisingly good, if you piece the available information together.
I recommend reading the following articles for a better understanding:
- The TileBrush properties
- and last but not least the VisualBrush property Visual.
-
Ten Years of Blogging
I just cannot believe it, ten years! On July 2, 2003 I wrote my first blog post and since then I have managed to write – with a few exceptions – at least one blog entry per month.
Some articles are outdated, some links are long broken and comments had to be disabled because of spammers (and Microsoft’s negligence of the blog platform). Nevertheless, it’s interesting to look back at all these years:
2003
- First post (obviously)
- Two articles about Windows Forms that turned out to be pretty popular even years later:
- First announcement of GhostDoc: Coming soon… GhostDoc (foreshadowed by an article about documentation patterns).
2004
- Interesting: My Transition from Fixed to Proportional Width Fonts for Editing Source Code.
- GhostDoc wins Roy Osherove’s Visual Studio add-in coding contest, the begin of an incredible ride for many years: 1st Place for GhostDoc !!!
2005
- GhostDoc is mentioned in the book Visual Studio hacks: "Visual Studio Hacks" Book: Excerpts Online. I’m shocked/surprised/delighted to see my contributed text virtually unchanged by the lectors.
- I ask for help: GhostDoc: Looking for Testers. Of the almost two dozen people from various nations who wrote me, the handful Scandinavians turned out to be the coolest and most reliable (and that’s all I will write on the patterns that I have observed).
- GhostDoc in MSDN magazine: GhostDoc is one of "10 Must-Have Add-Ins" in MSDN Magazine
2006
- Looking for members for my new-founded .NET user group “Bonn-to-Code.Net”: .NET User Group für Bonn und Umgebung (non-English post).
- Seems like GhostDoc is kind of popular: GhostDoc wins the Audience Award at BASTA! Conference.
- The Telekom Baskets Bonn install video walls just a couple of weeks before season opening – and I fill the need for software: When the 0.1 Version of Your Software Better be Good...
2007
- GhostDoc in another book: GhostDoc in “Windows Developer Power Tools”.
- My first public talks outside my own user group: Paderborn, Leipzig, Braunschweig and at the NRW07 and BASTA! conferences.
2008
- I win another programming contest – again not because of crazy coding skills (which I don’t have), but because of nailing the absolute basics like e.g. documenting what, why and how to use it: 1st Place for EventFilter!
- My first involvement in organizing a community conference: AfterLaunch: Nur noch zwei Wochen - jetzt anmelden!
- More public talks: Koblenz, Ulm.
2009
- A long time in the making, ReSharper finally wins me over: ReSharper 4.5 – Yup, now I’m a fan.
- The first dotnet Cologne community conference: Das war die dotnet Cologne 2009.
- GhostDoc handed over to SubMain: The Future of GhostDoc. A good way to end things and a nice week in Seattle to ensure a smooth transition.
2010
- Oh the times when MIX was a great conference: Looking Back at MIX10. Shame it was first run into the ground the following year and then discontinued altogether.
- Nice: Computer Books to Read on a Lonely Island.
- Packing 300 attendee bags: dotnet Cologne 2010 – 300 ist ‘ne Menge…
- It’s the hardware, not the software: How a Firefox Issue Turned out to be a SSD Problem.
2011
- A rant: Live Coding in Presentations – Don’t Waste my Time!
- My first user group tour as a member of the INETA speaker’s bureau: Rückblick: UI/UX für Entwickler in Berlin, Leipzig und Dresden.
- Unfortunate: Sorry, Comments Have to be Closed.
2012
- I tend to rant only once a year, this time about the UI design choices in what became Visual Studio 2012: Visual Studio 11 Design Changes – What, Really?
- Another INETA user group tour: Rückblick: 5 Tage, 5 Vorträge im Zeichen von UI/UX. That was a great experience.
2013
- There’s nothing more gratifying than software that is somehow visible in “the real world”: An Example for Self-Hosting Nancy in an Application.
The future?
The future of this blog depends on two factors: The blog platform and my personal motivation.
In terms of the future of weblogs.asp.net, it’s time to start looking for an exit strategy as Microsoft doesn’t seem to invest any resources. I doubt they will switch it off without notice as long as Scott Guthrie is on the same platform, but I have to find a way (and the time) to move my content when it becomes necessary.
In terms of motivation: It’s still there. My goal remains to write at least one blog post per month as long as time permits and I as long as I have something (more or less) interesting to tell.
So let’s see if I manage another ten years…
-
Looking Back at Build 2013: Thoughts on Windows 8.1
The Build 2013 conference took place in San Francisco from June 26 to June 28. The reason that Microsoft had another Build conference less than a year after last year’s Build 2012 was the announcement of Windows 8.1.
Windows 8 took a lot of flak and personally, hasn’t been able to convince me to upgrade any of my devices because it didn’t seem like a good idea for my use cases (non-touch laptops, large/multi-monitor desktops).
Tweaks
The “.1” indicates that this Windows release is not about major features, but (sometimes much-needed) tweaks of the 8.0 release. Two of these make it easier for me to warm up to the idea of using that OS on one of my machines:
- Switching the search experience on the start screen back to Windows 7’s “just type what you want and I’ll find it” removes a major annoyance; Windows 8 required you to
- either switch between search results after the fact (and who wants to be told at first that a search term yielded no results when you know it should)
- or remember to use different hotkeys for different searches.
- Allowing to use the desktop background as a background for the start screen dramatically reduces the “whoa, what just happened?” effect when moving between the two worlds.
High DPI
My personal (long-term) killer feature of Windows 8.1 is the introduction of a 200% scaling option for desktop usage. The times of “everything is 96 DPI” are long gone with the advent of high-res displays in laptops, but using the existing scaling options introduce the problem of non-integer multiplication of coordinates and sizes. That’s why Apple went for the approach of splitting a single pixel into four pixels when they introduced “Retina” displays starting with the iPhone 4.
The upcoming “Samsung Ativ Book 9 Plus” that was shown briefly in the keynote on day one will offer a resolution of 3200 x 1800 on a 13” screen. On Windows up to version 8, this is absolutely useless in desktop mode. On Windows 8.1, with the 200% scaling option, 1600 x 900 “pixel groups” suddenly make a lot of sense.
Things change slowly in the Windows world, so it will take many, many years until high-DPI displays become non-problematic, especially in terms of desktop applications. In that regard, the Apple side not only has a head start, but also will see a faster adoption of high-DPI displays – at some point in the future, Apple will simply not offer any other hardware.
But every change, however slow it may be, has to start sometime. And I’m glad that Windows 8.1 is finally that starting point.
Apps
Windows 8.0 introduced the Windows Runtime, WinRT, and regardless of how much effort you put into an 1.0 version, it can never be complete. Windows 8.1 adds new APIs and new controls to WinRT, filling some of the gaps.
As promising as WinRT and its further development may be, my personal interest remains limited. This is caused by Microsoft’s strategy in regard to apps, which requires all apps to go through a submission process to the Windows App Store. In my opinion this is contrary to what made the PC/Windows environment so great in the first place. But that’s a topic I’ll better cover in a separate blog post.
The Desktop
It was encouraging to see the investments in desktop features. Beyond high DPI, the Windows team put some effort in the area of input methods (quotes from session slides: “precision touchpad”, “renewed interest in pen”).
As a user of a Wacom Intuos 5 Touch tablet and Adobe Photoshop, I was delighted to see an Adobe representative up on stage in one of the sessions, pledging support for the things to come. Right now, I have the feeling that the tablet and Photoshop together don’t reach their full potential. I suspect that part of the reason is that the operating system could do a better job in connecting these two; on a Mac OS X computers, the touch features are reported to work better in Photoshop.
In each of the desktop-related sessions I attended, the code samples were written in C++. This is understandable in some way, after all we’re talking about new/improved APIs for Win32. On the other hand, in order for .NET developers to be able to use the new features, somebody has to pinvoke the hell out these APIs. And I’m not sure we’ll see an official managed library from Microsoft (but I’d be happy to be proven wrong).
The Future
The overall feeling I got from the Build conference is that while Microsoft leaves out few opportunities to shoot themselves in the foot, they still have a lot of smart people producing a lot of really cool and powerful stuff. What this means in terms of success remains to be seen, but I wouldn’t count out Microsoft prematurely – history shows they have a long breath.
- Switching the search experience on the start screen back to Windows 7’s “just type what you want and I’ll find it” removes a major annoyance; Windows 8 required you to
-
An Example for Self-Hosting Nancy in an Application
In my recent blog post I wrote about the technical aspects of using the Nancy framework, in this post I’d like explain the “what did I want to achieve” a bit more. Maybe it inspires other people to think about possible self-hosting scenarios that combine desktop and web software.
The Desktop Software
One of my hobbies involves writing software for the local basketball club, the Telekom Baskets Bonn. Except the actual score board (which is a commercial product), virtually anything shown on the back projection screens in the arena is displayed by software I wrote. For me that’s the ultimate hobby: coding, designing, creating videos/graphics – all connected to my favorite sport, basketball.
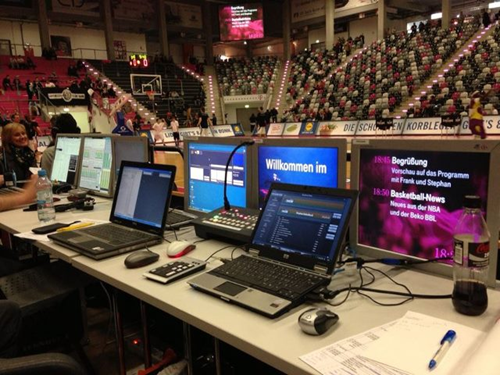
To get an idea, this is what things look like in the arena before the doors open on a game day:
My older software RemoteCanvas (see this old blog post from 2006) is used for showing videos, graphics and PowerPoint slides, my newer project LiveTexter uses WPF to dynamically generate views like these:
LiveTexter runs in a two-display configuration on a laptop. The projection screens are hooked up (via some video hardware) to the VGA port, the laptop screen shows the control console:
The Web Client
Over time, the number of views, especially for live stats, grew large enough that a TV-style “halftime report” (without video, though) became feasible. The idea was to let the hosts of the internet radio show “Baskets FanRadio” analyze the first half on the court in front of a camera while picking the views they needed themselves on a mobile device.

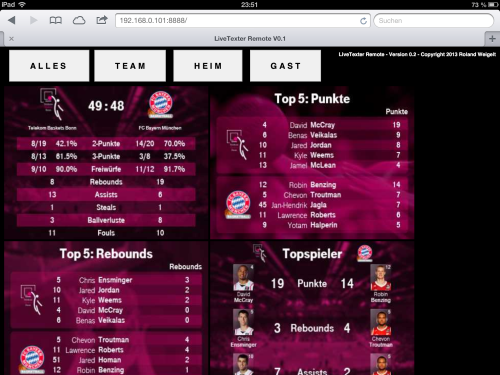
Marius Volkmann (left) and Marc Hartenstein (right) at the home game on Saturday; Marius is holding an iPad with the browser running the web client. Photo used with permission by Jörn Wolter, www.wolterfoto.de)The software was supposed to be as simple as possible for the first version, so the “remote control” is simply a bunch of preview pictures on a (long) web page. Tapping a picture makes the corresponding view appear on the screens in the arena. This is what it looks like on the iPad:
The right part of the web page is left blank for safe scrolling using the right thumb, which turned out to be very important for holding the device safely with one hand. This is the perfect example of context when using software on mobile devices – when writing and testing the software at home, I simply forgot about the fact that the people using the software had to carry a microphone in one of their hands. Next season we either need headsets or a lectern…
The results at the Baskets home game on Saturday were encouraging, so I’m looking forward to write a second, more dynamic version over the summer.
-
Using Nancy to Remotely Control a Desktop Application
I recently had the requirement to control a desktop application from a mobile device. The application, written using Windows Presentation Foundation (WPF) uses the secondary monitor of a system in full-screen mode, generating views that are shown on projection screens in a sports arena. More on the background story in a later blog post. [Update: the post is now online]
When I write “control” I mean that I wanted to be able to
- see a preview of the 10-30 possible views; the views are rather static, so a static preview with a manual refresh is sufficient.
- tap a preview picture and make the application show the corresponding view on the projection screens
The “mobile device” should not be limited to a specific platform, so the least complicated solution that came to my mind was to let the desktop app host “something” that would let me open a web page in a mobile browser. The web page could show the preview pictures, tapping one of the pictures would use some JavaScript to call a specific URL (without navigating away from the web page).
So the requirements were:
- http://hostname:port/ returns the HTML for the web page
- http://hostname:port/images/filename.jpg returns a picture used by the web page
- Calling http://hostname:port/commands/show/provider/view tells the desktop application to show a specific view generated by a specific provider.
If you search the web for e.g. “wpf web server self-hosting”, you’ll sooner or later come across various recommendations, with the name Nancy popping up here and there. The Nancy framework advertises itself as follows (quote):
Nancy is a lightweight, low-ceremony, framework for building HTTP based services on .Net and Mono. The goal of the framework is to stay out of the way as much as possible and provide a super-duper-happy-path to all interactions.
In this blog post I’ll give some tips for using Nancy in the scenario I’ve outlined above, but please don’t expect ready-to-use code.
How to get Started
The Nancy website is at http://nancyfx.org/. Don’t be put off by the black background, just take a look at the small code snippet for a hint on the overall experience.
The NuGet packages you’ll need are Nancy itself (of course) and Nancy.Hosting.Self.
The next stop is the documentation; after reading the Introduction I headed straight to Self Hosting Nancy – this was looking promising enough in terms of simplicity to keep me going.
Do not ignore the section HttpListenerException, i.e. don’t stop reading at “may be thrown”, understand it as “will be thrown”. The netsh command line in the documentation is for a specific user, in my scenario I wanted anybody (in the heavily restricted network) to be able to access. In this case you’ll need the following command line (replace port with the actual port number):
netsh http add urlacl url=http://+:port/ sddl=D:(A;;GX;;;WD)
How you’ll proceed from here depends on your personal style. Combining the code snippets from the Introduction and Self Hosting pages will give you a first feeling of success with “Hello World” appearing in your browser.
General Remarks on (Learning) Nancy
The Nancy framework is simple to use, but that doesn’t mean you get around learning the basics. Two recommendations:
- If you share my feeling that the Nancy documentation has the tendency to dive into the specifics a bit too fast (which later may be great, usually framework docs are too shallow), read the article “Understanding Nancy – Sinatra for .Net”. I found it very helpful because it explains the core terms in a very concise way.
- Not a groundbreaking insight, but true nevertheless: If you learn a new framework, set breakpoints everywhere to learn the life cycle. It is especially important to know what gets instantiated when and how often.
Some Remarks on Self-Hosting in an Existing Application
- I had trouble getting the Razor view engine to work, searching the web I had the feeling that I’m not alone. I didn’t dig much deeper as the “Super Simple View Engine” does everything I needed.
- When you self-host in a desktop application and want an incoming call of a URL to have an effect on the GUI, keep in mind that the GUI can only be updated from the UI thread. In the case of WPF, you’ll have to use on the Dispatcher.BeginInvoke pattern, e.g.
Application.Current.Dispatcher.BeginInvoke((Action) (()=> { // Update UI })); - My application uses the Managed Extensibility Framework (MEF) and I needed a specific application service (IRemoteAccess) inside a Nancy module. The “Nancy-way” to pass something to a Nancy module (that is instantiated for each request) is to use dependency injection (DI) via a constructor parameter. Nancy uses an IoC container called TinyIoC for DI and bridging the world of MEF and TinyIoC isn’t complicated. If you use Nancy, you’ll sooner or later have a “bootstrapper” class that is used for tweaking things in Nancy – that’s where you can e.g. put stuff you’ll need later into the TinyIoC container:
public class RemoteAccessBootstrapper : DefaultNancyBootstrapper { public static CompositionContainer MefContainer { get; set; } protected override void ApplicationStartup(TinyIoCContainer container, Nancy.Bootstrapper.IPipelines pipelines) { // …
container.Register(MefContainer.GetExportedValue<IRemoteAccess>()); } // ... }
The Web Client
The project was a spontaneous idea with a very tight deadline, so the “client” is a single static web page. Tapping on one of the preview pictures is supposed to access a specific URL without navigating away from the page. In the spirit of “the simplest thing that could possible work” I used the following bit of JavaScript code I found on StackOverflow:
function show(provider, view) { var i = document.createElement("img"); i.src = "commands/show/" + provider + "/" + view; }Over the summer the client will be rewritten completely as a single page application, inspired by the article “AngularJs, NancyFx, TypeScript, and BootStrap Oh My!”. The goal is to include more sophisticated features in the client and have learn new technology along the way.
Final Verdict
In the short time I had available I didn’t do thorough research what could be the best solution to my problem, but what I can say is that Nancy did its job well enough I can recommend it – at least for this specific scenario.
Nancy kept the promise of simplicity, but at the same time I always had the feeling whenever I needed “more”, there was a way for me to customize / tweak it without jumping through hoops.
Nice one!
-
Anmeldung zur dotnet Cologne 2013 ab 21.3.2013 um 12:00
Die dotnet Cologne, organisiert von Bonn-to-Code.Net und der .net user group Köln ist, schaltet am 21.3.2013 um 12:00 die Anmeldung frei.
Das Anlegen oder Aktualisieren von Accounts (von früheren Konferenzen oder Kölner User-Treffen) ist bereits jetzt möglich und auch sehr zu empfehlen. Denn erfahrungsgemäß sind die Tickets mit Frühbucherrabatt (für die ersten 200 Plätze) heiß begehrt, da zählt jede Sekunde.
Die mit 350 Teilnehmern mittlerweile größte deutsche .NET Community-Konferenz findet zum fünften Mal statt, Veranstaltungsort ist das Komed im Mediapark Köln.
Wir – das sind Melanie Eibl, Stefan Lange, Albert Weinert und ich – freuen uns sehr, ein volles Programm mit Rundum-Sorglos-Paket bieten zu können.
30 Sessions auf 6 Tracks, ein kleines Frühstück, Mittagessen, Kuchen am Nachmittag, Kaffee und Softdrinks den ganzen Tag über, freies WLAN - und das wieder zu absolut fairen Preisen:
Für Privatpersonen
- 25€ im Super-Early-Bird
- 40€ im Early-Bird
- 55€ regulär
(Preise inkl. MwSt., Zahlung per Vorkasse, Rechnung nach Zahlungseingang, ausgestellt auf die Privatadresse, ohne Nennung eines Firmennamens)
Für Firmen/Firmenangehörige auf Rechnung
- 75€ (zzgl. MwSt.)
Für die Firmenanmeldung gilt:
- Die Bezahlung geschieht auf Rechnung (die automatisch nach der Anmeldung verschickt wird)
- Die Anmeldung kann auch eine Kontaktperson vornehmen, die selbst nicht an der Konferenz teilnimmt
- Mehrere Teilnehmer können auf einmal angemeldet werden
- Last but not least: Der Firmenname erscheint auf den Teilnehmerausweisen, eine gute Gelegenheit “Flagge zu zeigen”
Termin merken und weitersagen: 21.3.2013 um 12:00
Alle Informationen zur Konferenz gibt es auf www.dotnet-cologne.de.