Contents tagged with Web
-
HTML/CSS: How to (Maybe) Prevent the Text of a Time Display from Jiggling Around, Part 2
In my previous blog post, I described how to deal with text output of time codes (e.g., hours:minutes:seconds) in Windows Presentation Foundation (WPF) when using a font where not all digits take up the same space.
This article is a short follow-up on how to solve this issue in HTML/CSS.
What to do in CSS
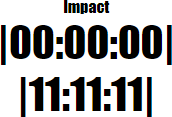
Here is the default behavior for the “Impact” typeface:

After setting
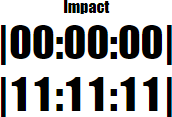
font-variant-numeric: tabular-nums;in CSS, the result is
Why the “Maybe” in the title?
Not all fonts actually support the feature; for more information, see the WPF version of the article.
Links
- WPF Article: https://weblogs.asp.net/rweigelt/wpf-how-to-maybe-prevent-the-text-of-a-time-display-from-jiggling-around
- HTML/CSS demo: https://github.com/RWeigelt/CssFontVariantNumeric
- Documentation on mozilla.org: https://developer.mozilla.org/en-US/docs/Web/CSS/font-variant-numeric
-
How to Make Chrome Kiosk Mode “just Work”
There’s a reason why I haven’t blogged about UWP lately: The overall development experience (slow turnaround cycles, silent crashes, HRESULTs instead of error messages, you name it) drove me mad up to the point I scrapped my whole project, a digital signage solution, in early summer. Instead, I now use Chrome as my “render engine” and things are working pretty well. Without prior experience in using ASP.Net Core, WebAPI and SignalR, I have been able to whip something up to be ready for the 2018/19 Basketball season.
During development, I had to figure out
- how to use Chrome without any… chrome (i.e. no title, adress or tool bars),
- how to move the Chrome window to the secondary screen,
- how to close Chrome from code and
- how to still be able to use Chrome for browsing during development.
tl;dr: On https://github.com/RWeigelt/ChromeKioskModeDemo you find a small demo project (C#/WinForms for simplicity) that’s pretty self-explanatory.
Problems #1 and #2 are easy: Chrome has a so-called kiosk mode (command line parameter
--kiosk http://www.example.com) that will display the specified web page in full-screen mode. Another command line parameter deals with with positioning (--window-position=top,left). In the demo code you’ll see other parameters, they force the window size for a cleaner startup.Problems #3 and #4 turned out to be connected to each other.
One might wonder what’s so hard about closing Chrome from code. Don’t you just start a process with
Process.Startand remember the returnedProcessinstance, to later call itsCloseMainWindowmethod? What could possibly go wrong?Well, for starters, that
Processinstance may live shorter than expected. If you have a couple of Chrome windows and/or tabs open, Chrome will do a lot of process management behind the scenes – and “your” process may not be the one displaying the requested web page.On the other hand, if you go from zero Chrome windows to one window with a single tab, things are nice and easy. Now while you could force yourself to use a different browser during development, you never now whether there isn’t some Chrome window open later in production.
Fortunately, if you specify a different “user data directory” (
--user-data-dir=directory) when starting Chrome, you can achieve this “one window, one tab, one process” scenario even if you have many windows and tabs open.For details, take a look at the code on https://github.com/RWeigelt/ChromeKioskModeDemo. This C#/WinForms project shows a form with two buttons:
- “Open Chrome” will open http://www.example.com in full-screen mode on the second monitor (sorry, you have to have a second monitor for the demo).
- “Close Chrome” closes the Chrome window without affecting any other Chrome windows.
Note that this is not a library, just some code I have taken from my solution (stripped down for clarity). You’ll want to adapt it to your needs anyway. Have fun with it!