Archives
-
The Search for a Proportional Font for Developers (Revisited for VS Code)
Back in 2016, in my article “The Search for a Proportional Font for Developers”, I wrote about trying out various fonts as a replacement for Segoe UI, a sans-serif font which once had, but then lost serifs for the uppercase “i”. In the end I settled on Ebrima, which (according to Wikipedia) “is an OpenType font designed to support African writing systems.” And: “Its Latin alphabet is based on the Segoe font.” The design of the Latin alphabet is based on the Segoe UI font from before Windows 8, i.e., it still has the serifs for the uppercase “i”.
There is an issue, though: The backtick character in Ebrima has a special behavior that most likely has its roots in the original purpose of the font but does not work well for displaying source code. Which turned out to be a problem when I started to work more with TypeScript/JavaScript in addition to my usual C# development.
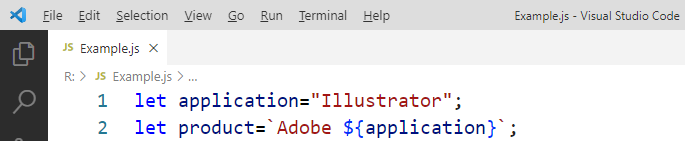
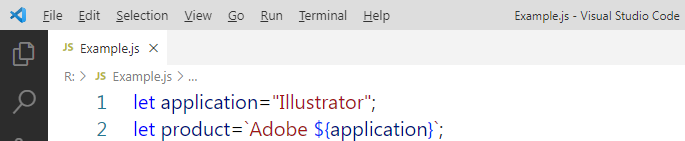
Look at this example, first shown using the Consolas font:

(The font size is larger than usual for demonstration purposes)
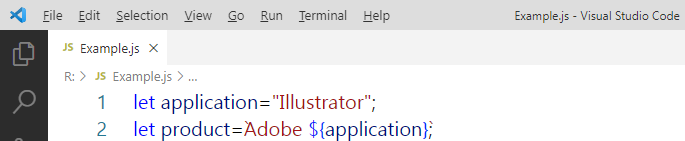
And now in Ebrima:

Note that the backticks are barely visible.
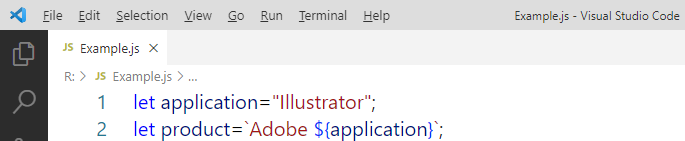
Here is the example in Segoe UI:

The backticks are now visible, but uppercase “i” and lowercase “L” are hard to distinguish (even more so at my usual font size).
Stylistic sets to the rescue
When Segoe UI was updated for Windows 8, the original designs of the modified glyphs were moved to the SS01 OpenType stylistic set instead of removing them altogether. Which means that they can be brought back – if you know how.
The “regular” Visual Studio does not let you activate stylistic sets (not exactly a surprise, we cannot even have italics in the editor out-of-the-box). But Visual Studio Code does.
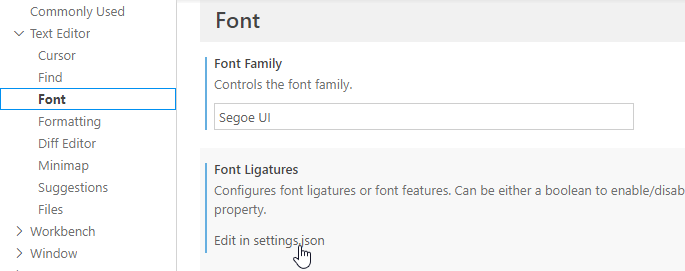
In the font settings UI, under “Font Ligatures”, press the “Edit in settings.json” link:

Next, add the following setting for
editor.fontLigatures(note the double and single quotes):{ ...
"editor.fontLigatures": "'ss01'", ... }This is the result:

Nice!
Now if only the WPF-based, “big” Visual Studio (which I use for my C# development) would be a bit more flexible when it comes to fonts…