An Example for Self-Hosting Nancy in an Application
In my recent blog post I wrote about the technical aspects of using the Nancy framework, in this post I’d like explain the “what did I want to achieve” a bit more. Maybe it inspires other people to think about possible self-hosting scenarios that combine desktop and web software.
The Desktop Software
One of my hobbies involves writing software for the local basketball club, the Telekom Baskets Bonn. Except the actual score board (which is a commercial product), virtually anything shown on the back projection screens in the arena is displayed by software I wrote. For me that’s the ultimate hobby: coding, designing, creating videos/graphics – all connected to my favorite sport, basketball.
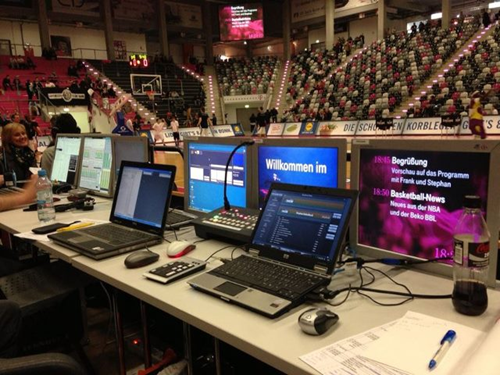
To get an idea, this is what things look like in the arena before the doors open on a game day:
My older software RemoteCanvas (see this old blog post from 2006) is used for showing videos, graphics and PowerPoint slides, my newer project LiveTexter uses WPF to dynamically generate views like these:
LiveTexter runs in a two-display configuration on a laptop. The projection screens are hooked up (via some video hardware) to the VGA port, the laptop screen shows the control console:
The Web Client
Over time, the number of views, especially for live stats, grew large enough that a TV-style “halftime report” (without video, though) became feasible. The idea was to let the hosts of the internet radio show “Baskets FanRadio” analyze the first half on the court in front of a camera while picking the views they needed themselves on a mobile device.

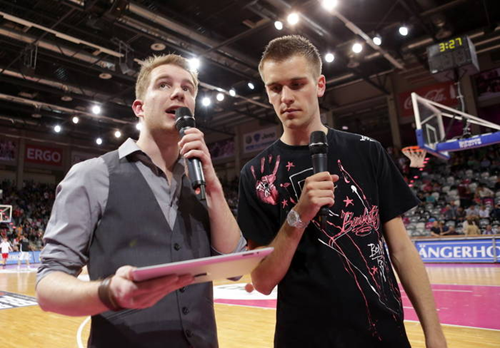
Marius Volkmann (left) and Marc Hartenstein (right) at the home game on Saturday; Marius is holding an iPad with the browser running the web client. Photo used with permission by Jörn Wolter, www.wolterfoto.de)
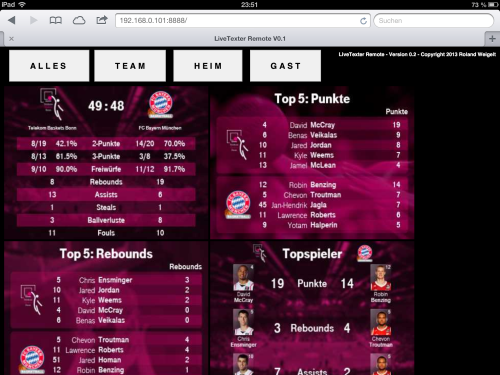
The software was supposed to be as simple as possible for the first version, so the “remote control” is simply a bunch of preview pictures on a (long) web page. Tapping a picture makes the corresponding view appear on the screens in the arena. This is what it looks like on the iPad:
The right part of the web page is left blank for safe scrolling using the right thumb, which turned out to be very important for holding the device safely with one hand. This is the perfect example of context when using software on mobile devices – when writing and testing the software at home, I simply forgot about the fact that the people using the software had to carry a microphone in one of their hands. Next season we either need headsets or a lectern…
The results at the Baskets home game on Saturday were encouraging, so I’m looking forward to write a second, more dynamic version over the summer.