Contents tagged with Visual Studio
-
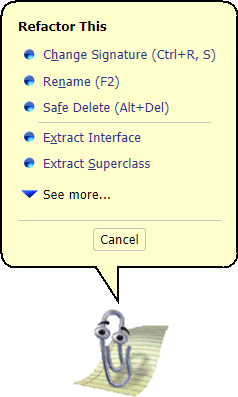
Clippy for ReSharper
You know, it’s that day again when April fool’s jokes appear all over the web – and the guys from JetBrains have one, too: They announced Clippy for ReSharper.
But instead of just slapping together a few faked screenshots for their blog post, they actually wrote a ReSharper extension that you can download from the Visual Studio Extension Gallery (ReSharper 8.1 or 8.2 required).
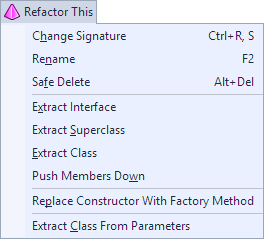
The extension replaces the default context menu, e.g.
While I cannot imagine anybody actually using Clippy in their daily work, I really like this nice little piece of software.
-
Emaroo 1.5.0 Released
Emaroo is a free utility for browsing most recently used (MRU) lists of various applications. Quickly open files, jump to their folder in Windows Explorer, copy their path - all with just a few keystrokes or mouse clicks.
Emaroo 1.5.0 is now out, adding support for Photoshop CC and Notepad++.
You can download it on www.roland-weigelt.de/emaroo.
For examples of how Emaroo can speed up working with files, take a look at the “Why Emaroo?” section of the blog post announcing the previous version.
-
Emaroo 1.4.0 Released
Emaroo is a free utility for browsing most recently used (MRU) lists of various applications. Quickly open files, jump to their folder in Windows Explorer, copy their path - all with just a few keystrokes or mouse clicks.
tl;dr: Emaroo 1.4.0 is out, go download it on www.roland-weigelt.de/emaroo
Why Emaroo?
Let me give you a few examples. Let’s assume you have pinned Emaroo to the first spot on the task bar so you can start it by hitting Win+1.
To start one of the most recently used Visual Studio solutions you type
Win+1, [maybe arrow key down a few times], Enter
This means that you can start the most recent solution simply by
Win+1, Enter
What else?
- If you want to open an Explorer window at the file location of the solution, you type Ctrl+E instead of Enter.
- If you know that the solution contains “foo” in its name, you can type “foo” to filter the list. Because this is not a general purpose search like e.g. the Search charm, but instead operates only on the MRU list of a single application, you usually have to type only a few characters until you can press Enter or Ctrl+E.
- Ctrl+C copies the file path of the selected MRU item, Ctrl+Shift+C copies the directory
-
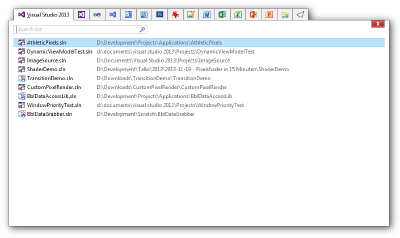
If you have several versions of Visual Studio installed, the context menu lets you open a solution in a higher version.
-
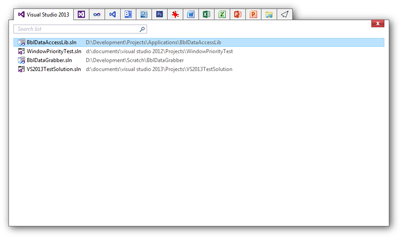
Using the context menu, you can open a Visual Studio solution in Blend.
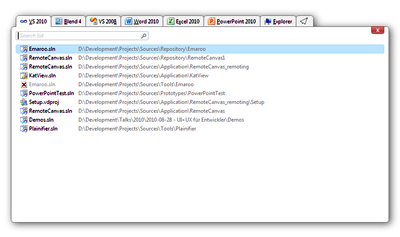
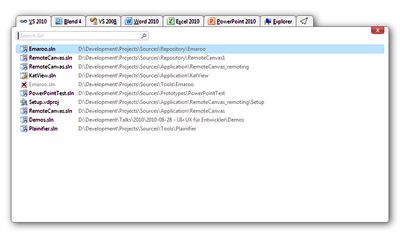
So far I have only mentioned Visual Studio, but Emaroo knows about other applications, too. It remembers the last application you used, you can change between applications with the left/right arrow or accelerator keys.
Press F1 or click the Emaroo icon (the tab to the right) for a quick reference.
Which applications does Emaroo know about?
Emaroo knows the MRU lists of
- Visual Studio 2008/2010/2012/2013
- Expression Blend 4, Blend for Visual Studio 2012, Blend for Visual Studio 2013
- Microsoft Word 2007/2010/2013
- Microsoft Excel 2007/2010/2013
- Microsoft PowerPoint 2007/2010/2013
- Photoshop CS6
- IrfanView (most recently used directories)
- Windows Explorer (directories most recently typed into the address bar)
Applications that are not installed aren’t shown, of course.
Where can I download it?
On the Emaroo website: www.roland-weigelt.de/emaroo
Have fun!
-
IntelliTrace Causing Slow WPF Debugging in Visual Studio 2010
Just a quick note to myself (and others that may stumble across this blog entry via a web search): If a WPF application is running slow inside the debugger of Visual Studio 2010, but perfectly fine without a debugger (e.g. by hitting Ctrl-F5), then the reason may be Intellitrace.
In my case switching off Intellitrace (only available in the Ultimate Edition of Visual Studio 2010) helped gitting rid of the sluggish behavior of a DataGrid. In the “Tools” menu select “Options”, on the Options dialog click “Intellitrace” and then uncheck “Enable Intellitrace”.
Note that I do not have access to Visual Studio 2012 at the time of this writing, thus I cannot make a statement about its debugging behavior.
-
Recommended: IntelliCommand for Visual Studio 2010/2012
The Morning Brew is a great news source for developers for many years now. In a recent post it mentioned an extension for Visual Studio 2010 and 2012 called IntelliCommand that implements something that I had wanted for quite some time: A dynamic help for hotkeys.
IntelliCommand shows a popup
- when you press and hold Ctrl, Shift or Alt (or combinations thereof) for a configurable amount of time, or
- after you press the first key combination of a chord shortcut key (e.g. Ctrl-E) and wait for an (independently configurable) amount of time.
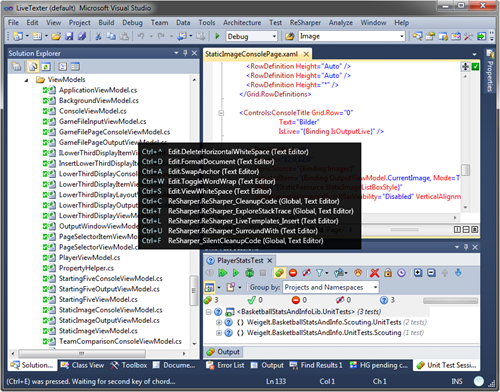
In the following screenshot I pressed and released Ctrl-E, and after a short delay the popup appeared:
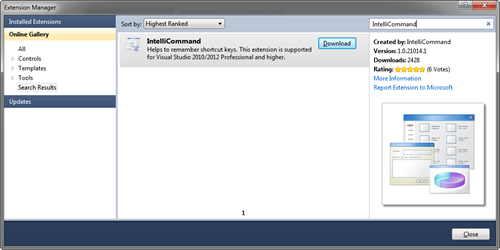
The extension is available in the Visual Studio Gallery, so finding, downloading and installing it via the Extension Manager is extremely simple:
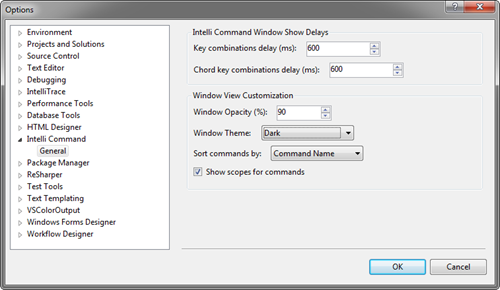
The default delays (2000 / 1600 milliseconds) are a bit long for my liking, but this can be changed in Tools – Options:
So far things are working great on my machine. Some known issues do seem to exist, though (e.g. that the extension doesn’t work on non-EN versions of Visual Studio). See the author’s comments in the announcement blog post and in the Visual Studio Gallery for more information.
-
Visual Studio 11 Design Changes – What, Really?
The Visual Studio Team has blogged about the “broad reaching experience improvements” in Visual Studio and the comments section is exploding.
The topics that generate the most negative reactions are:
1. Reduction of colors of the “chrome” of the UI
Many people find it “depressing” while I kind of like it. I think that, together with a reduced amount of lines, this is a good step in the right direction.
Unfortunately, at some point this quest for reducing distractions went overboard, which leads me to the second point:
2. Removal of any colors from all icons
This is a major problem in my opinion, and judging from the comments I don’t seem to be the only one to have a problem with that.
When reading in the original blog post (quote) …
While we understand that opinions on this new style of iconography may vary, an icon recognition study conducted with 76 participants, 40 existing and 36 new VS users, showed no negative effect in icon recognition rates for either group due to the glyph style transition.
… I’m having a hard time believing the tests did measure the right thing in a realistic scenario.Up to Visual Studio 2010, there are two kinds of icons:
- Icons I find/recognize even in the corner of my eye, without staring directly at it. I can quickly glance at the toolbar and find “that mostly green thingy” or understand that “this one’s about creating something new, I recognize the yellow flash in the upper left corner”
- Icons that try really hard to convey some concept but fail because there are simple too few pixels.
The icons in the new UI now
- Take away one important information that really helped the icons in the first group, and
- make it even harder for the icons of the second group
I’m already using a tool with almost monochromatic icons: Expression Blend. And while there are other reasons why I haven’t used it as much in the past as I should have, one thing I notice over and over again is that I have too look much harder to find a specific icon.
3. SCREAMING CAPS FOR THE TOOL WINDOW HEADERS
This is ugly, plain ugly. In the example screenshot, the title of the Solution Explorer window at first sight looks like a dark grey rectangle. That’s what your eye does when scanning something like “SOLUTION EXPLORER”.
In addition to this, ALL CAPS texts is wider, thus taking valuable screen space.
Final thoughts
I’m really excited about the upcoming Visual Studio and it’s features, but I’m not convinced by the presentation as of now.
It’s a fact that users quickly scan UIs for interesting bits instead of carefully reading texts and deciphering complex icons. Is the idea behind the new UI to force users to slow down by removing clues (the shape of text in the tool window titles being reduced to one or more large rectangles, icons being mostly a rectangle with some “dirt” in one of the corners)? I hope not.
- Icons I find/recognize even in the corner of my eye, without staring directly at it. I can quickly glance at the toolbar and find “that mostly green thingy” or understand that “this one’s about creating something new, I recognize the yellow flash in the upper left corner”
-
Emaroo 1.2.1 Released
Emaroo is a free utility for browsing most recently used (MRU) file lists of
multiple applications. Quickly open files, jump to their folder in Windows Explorer, copy their path - all with just a few keystrokes or mouse clicks.This bugfix release has been sitting on my hard drive for quite some time now, but it’s only now that I’ve finally gotten around to do the “release dance” (write the ReadMe, update the website, test the downloads etc.).
The most visible fix is that right-clicking a list item will now select it before opening the context menu.
Download and more information
Please visit the Emaroo website at www.roland-weigelt.de/emaroo
-
Live Coding in Presentations – Don’t Waste my Time!
Over the years I have grown very sceptical of the “fewer slides, more demos” kind of presentations. I simply have seen too many presentations where things went downhill from the moment the speaker opened Visual Studio.
In an internal presentation or at a user group meeting this is “unfortunate”. But if I fly halfway around the globe and then have to sit through such a talk, I might get a little upset (MIX11 WP7 boot camp, I’m looking at you).
Dear speakers, if you plan to give a talk that contains any kind of “live” usage of Visual Studio, I kindly ask you to keep a few things in mind.
First of all: Even though we developers work with Visual Studio every day, you have to be fully aware that using Visual Studio in front of an audience poses a significant risk:
- Every bit of mistyping or misclicking is a distraction on the way from what you just said to what you wanted to show.
- At some point, Visual Studio will make you and the audience wait for something to complete.
- Visual Studio or some other technology may decide to stop working at the worst possible moment. In contrast, I cannot remember a crash of PowerPoint in any talk I’ve ever seen.
- When writing code you may make mistakes that result in build errors – another distraction that disturbs the flow of your explanations.
It is your job to minimize these risks. Everything that doesn’t work as expected is wasting the audience’s time. If you manage to recover quickly from problems, good for you. But solving an unexpected problem in a demo remains a distraction unless you specifically planned to show the solution to that problem.
Also be aware that what you see differs significantly from what the audience sees. You may see the five important lines of code or the three files that were just added to the project. The audience sees an IDE with lots of panes covering the whole screen, interesting menu and toolbar items from plugins, the full project structure inside the Solution Explorer, and lots of source code besides the few lines you are currently talking about.
Note that even with all these problems, I’m not advocating “all-slides” talks for programming topics. I have seen quite a few talks with a very effective usage of Visual Studio. All these had in common that the speakers had a good idea of when to use Visual Studio and when to rely on prepared slides.
What exactly are you trying to show inside Visual Studio?
- The “discoverability” of an API by showing Intellisense on it: Great!
- The values of some object properties at specifc breakpoints in a debugging session: Great!
- How easy it is to build something within minutes: Ok, but think about choosing a staggered approach of first coding some parts manually, then using code snippets to avoid repetitions, later maybe even using prepared code files if the audience can imagine they contain “more of the same”.
Note that you start losing parts of your audience if you have to scroll a lot; some people may tune out and simply wait for you to hit F5. - Some files that were generated: If you’re already inside Visual Studio, just want to show that they were generated and will move on after a brief glance at their content (“see: here’s XML and here’s C# code”): OK.
If you have to explain their exact purpose and their relationsships, think about preparing slides. A screenshot of (a part of) the Solution Explorer not only helps to focus on the files, it also allows you to highlight them and add call-outs that support what you are saying. - Features of the Visual Studio UI like dialogs, customization options, etc.: If you have to switch to Visual Studio just for that, better use one or more screenshots. Highlight important details and/or add call-outs.
- Some code that is already complete: It depends. What part should the audience actually remember? Would it be possible to put that code on a slide? If there’s a chance, use the slides. And again: focus of attention, highlighting of important parts, call-outs for explanations.
If you have to show the code inside Visual Studio, practice finding the locations instantly. Don’t stumble through file after file on stage just to notice you’re in the wrong project.
Each of your demos can be split into the following parts; think about where and how you deal with them:
- Preparation – you have to set up the environment before (the key part of) the demo can be started.
- Establishing context – you have to give the audience enough information to understand what you will show them.
- Show – demonstrate what the audience should see happen live.
- Summary – explain what the audience just saw.
- Conclusion – explain what the main takeaways are.
In all really good presentations that I have seen, little or no preparation was visible to the audience (i.e. all required projects were loaded before the talk started), unless it was actually part of the demo. And the speakers used slides during the “context”, “summary” and “conclusion” phases (instead of having the IDE open and just talking), which kept them focussed.
But this sounds like a lot of work?!
Because it is. Good presentations are a lot of work. Regardless of whether you are using slides or Visual Studio. Just look at e.g. the live coding by Scott Hanselman during the MIX11 keynote. Don’t think for a second that he did this without lots of preparation and practice.
Whenever you enter the stage at a conference, I expect that you are highly prepared and invested a lot of time into your presentation, period. Otherwise you’re wasting my time – with or without live coding.
-
Emaroo 1.2 Released
Emaroo is a free utility for browsing most recently used (MRU) file lists of
multiple applications. Quickly open files, jump to their folder in Windows Explorer, copy their path - all with just a few keystrokes or mouse clicks.New in this release
- MRU lists can be filtered in real-time by typing parts of file or directory names
- It is now possible to define a list of directories to be excluded from the MRU lists (e.g. to exclude certain drives or UNC paths)
Download and more informationPlease visit the Emaroo website at www.roland-weigelt.de/emaroo
-
Emaroo 1.1 Released

Emaroo is a free utility for browsing most recently used (MRU) file lists of
multiple applications. Quickly open files, jump to their folder in Windows Explorer, copy their path - all with just a few keystrokes or mouse clicks.Features
- Quickly access most recently used Visual Studio / Blend projects and Office documents.
- Open a Window Explorer at the file location
- Copy the file path
- Open Visual Studio 2008 projects in Visual Studio 2010
- Open Visual Studio projects in Expression Blend
- Start Visual Studio / Blend as administrator
- Open recently used directories typed into the address bar of Windows Explorer (New)
Release Notes and Download
- Visit the Emaroo website: www.roland-weigelt.de/emaroo