Contents tagged with WPF
-
IntelliTrace Causing Slow WPF Debugging in Visual Studio 2010
Just a quick note to myself (and others that may stumble across this blog entry via a web search): If a WPF application is running slow inside the debugger of Visual Studio 2010, but perfectly fine without a debugger (e.g. by hitting Ctrl-F5), then the reason may be Intellitrace.
In my case switching off Intellitrace (only available in the Ultimate Edition of Visual Studio 2010) helped gitting rid of the sluggish behavior of a DataGrid. In the “Tools” menu select “Options”, on the Options dialog click “Intellitrace” and then uncheck “Enable Intellitrace”.
Note that I do not have access to Visual Studio 2012 at the time of this writing, thus I cannot make a statement about its debugging behavior.
-
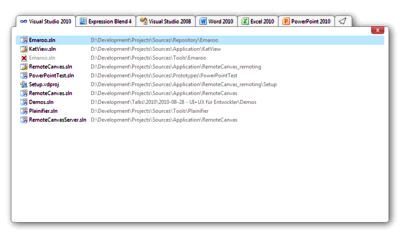
Emaroo 1.1 Released

Emaroo is a free utility for browsing most recently used (MRU) file lists of
multiple applications. Quickly open files, jump to their folder in Windows Explorer, copy their path - all with just a few keystrokes or mouse clicks.Features
- Quickly access most recently used Visual Studio / Blend projects and Office documents.
- Open a Window Explorer at the file location
- Copy the file path
- Open Visual Studio 2008 projects in Visual Studio 2010
- Open Visual Studio projects in Expression Blend
- Start Visual Studio / Blend as administrator
- Open recently used directories typed into the address bar of Windows Explorer (New)
Release Notes and Download
- Visit the Emaroo website: www.roland-weigelt.de/emaroo
-
Introducing: Emaroo 1.0
I have just released a small tool which I have worked on every now and then during the last months (and which has already gained some popularity among my colleagues).
Emaroo
A free utility for browsing most recently used (MRU) file lists of multiple applications. Quickly open files, jump to their folder in Windows Explorer, copy their path - all with just a few keystrokes or mouse clicks.Features- Quickly access most recently used Visual Studio / Blend projects and Office documents.
- Open a Window Explorer at the file location
- Copy the file path
- Open recently used Visual Studio 2008 projects in Visual Studio 2010
- Open recently used Visual Studio projects in Expression Blend
- Start Visual Studio / Blend as administrator
Supported ApplicationsThe following applications are supported (but not required):
- Visual Studio 2008, Visual Studio 2010
- Expression Blend 4
- Microsoft Word 2007, Microsoft Word 2010 (32bit), Microsoft Word 2010 (64bit)
- Microsoft Excel 2007, Microsoft Excel 2010 (32bit), Microsoft Excel 2010 (64bit)
- Microsoft PowerPoint 2007, Microsoft PowerPoint 2010 (32bit), Microsoft PowerPoint 2010 (64bit)
Download and more informationPlease visit the Emaroo website at www.roland-weigelt.de/emaroo
-
Looking Back at MIX10
It’s the sad truth of my life that even though I’m fascinated by airplanes and flight in general since my childhood days, my body doesn’t like flying. Even the ridiculously short flights inside Germany are taking their toll on me each time.
Now combine this with sitting in the cramped space of economy class for many hours on a transatlantic flight from Germany to Las Vegas and back, and factor in some heavy dose of jet lag (especially on my way eastwards), and you get an idea why after coming back home I had this question on my mind:
Was it really worth it to attend MIX10?
This of course is a question that will also be asked by my boss at Comma Soft (for other reasons, obviously), who decided to send me and my colleague Jens Schaller, to the MIX10 conference. (A note to my German readers: An dieser Stelle der Hinweis, dass Comma Soft noch Silverlight-Entwickler und/oder UI-Designer für den Standort Bonn sucht – aussagekräftige Bewerbungen bitte an Herausforderung@comma-soft.com)
Too keep things short: My answer is yes.
Before I’ll go into detail, let me ask the heretical questions whether tech conferences in general still make sense.
There was a time, where actually being at a tech conference gave you a head-start in regard to learning about new technologies. Nowadays this is no longer true, where every bit of information and every detail is immediately twittered, blogged and whatevered to death. In the case of MIX10 you even can download the video-taped sessions shortly after.
So: Does visiting a conference still make sense? It depends on what you expect from a conference. It should be clear to everybody that you’ll neither get exclusive information, nor receive training in a small group.
What a conference does offer that sitting in front of your computer does not can be summarized as follows:
- Focus
Being away from work and home will help you to focus on the presented information. Of course there are always the poor guys who are haunted by their work (with mails and short text messages reporting the latest showstopper problem), but in general being out of your office makes a huge difference. - Inspiration
With the focus comes the emotional involvement. I find it much easier to absorb information if I feel that certain vibe when sitting in a session. This still means that I have put work into reviewing the information later, but it’s a better starting point. And all the impressions collected at a (good) conference combined lead to a higher motivation – be it by the buzz (“this is gonna be sooo cool!”) or by the fear to fall behind (“man, we’ll have work on this, or else…”). - People
At a conference it’s pretty easy to get into contact with other people during breakfast, lunch and other breaks. This is a good opportunity to get a feel for what other development teams are doing (on a very general level of course, nobody will tell you about their secret formula) and what they are thinking about specific technologies.
So MIX10 did offer focus, inspiration and people, but that would have meant nothing without valuable content.
When I (being a frontend developer with a strong interest in UI/UX) planned my visit to MIX10, I made the decision to focus on the "soft" topics of design, interaction and user experience. I figured that I would be bombarded with all the technical details about Silverlight 4 anyway in the weeks and months to come.
Actually, I would have liked to catch a few technical sessions, but the agenda wasn’t exactly in favor of people interested in any kind of Silverlight and UI/UX/Design topics. That’s one of my few complaints about the conference – I would have liked one more day and/or more sessions per day.
Overall, the quality of the workshops and sessions was pretty high. In fact, looking back at my collection of conferences I’ve visited in the past I’d say that MIX10 ranks somewhere near the top spot.
Here’s an overview of the workshops/sessions I attended (I’ll leave out the keynotes):
Day 0 (Workshops on Sunday)
- Design Fundamentals for Developers
Robby Ingebretsen is the man! Great workshop in three parts with the perfect mix of examples, well-structured definition of terminology and the right dose of humor. Robby was part of the WPF team before founding his own company so he not only has a strong interest in design (and the skillz!) but also the technical background.
- Design Tools and Techniques
Originally announced to be held by Arturo Toledo, the Rosso brothers from ArcheType filled in for the first two parts, and Corrina Black had a pretty general part about the Windows Phone UI. The first two thirds were a mixed bag; the two guys definitely knew what they were talking about, and the demos were great, but the talk lacked the preparation and polish of a truly great presentation.
Corrina was not allowed to go into too much detail before the keynote on Monday, but the session was still very interesting as it showed how much thought went into the Windows Phone UI (and there’s always a lot to learn when people talk about their thought process).
Day 1 (Monday)
- Designing Rich Experiences for Data-Centric Applications
I wonder whether there was ever a test-run for this session, but what Ken Azuma and Yoshihiro Saito delivered in the first 15 minutes of a 30-minutes-session made me walk out. A commercial for a product (just great: a video showing a SharePoint plug-in in an all-Japanese UI) combined with the most generic blah blah one could imagine. EPIC FAIL.
- Great User Experiences: Seamlessly Blending Technology & Design
I switched to this session from the one above but I guess I missed the interesting part – what I did catch was what looked like a “look at the cool stuff we did” without being helpful. Or maybe I was just in a bad mood after the other session.
- The Art, Technology and Science of Reading
This talk by Kevin Larson was very interesting, but was more a presentation of what Microsoft is doing in research (pretty impressive) and in the end lacked a bit the helpful advice one could have hoped for.
- 10 Ways to Attack a Design Problem and Come Out Winning
Robby Ingebretsen again, and again a great mix of theory and practice. The clean and simple, yet effective, UI of the reader app resulted in a simultaneous “wow” of Jens and me. If you’d watch only one session video, this should be it. Microsoft has to bring Robby back next year!
Day 2 (Tuesday)
- Touch in Public: Multi-touch Interaction Design for Kiosks & Architectural Experiences
Very interesting session by Jason Brush, a great inspiration with many details to look out for in the examples. Exactly what I was hoping for – and then some!
- Designing Bing: Heart and Science
How hard can it be to design the UI for a search engine? An input field and a list of results, that should be it, right? Well, not so fast! The talk by Paul Ray showed the many iterations to finally get it right (up to the choice of a specific blue for the links). And yes, I want an eye-tracking device to play around with!
- The Elephant in the Room
When Nishant Kothary presented a long list of what his session was not about, I told to myself (not having the description text present) “Am I in the wrong talk? Should I leave?”. Boy, was I wrong. A great talk about human factors in the process of designing stuff.
- An Hour with Bill Buxton
Having seen Bill Buxton’s presentation in the keynote, I just had to see this man again – even though I didn’t know what to expect. Being more or less unplanned and intended to be more of a conversation, the session didn’t provide a wealth of immediately useful information. Nevertheless Bill Buxton was impressive with his huge knowledge of seemingly everything. But this could/should have been a session some when in the evening and not in parallel to at least two other interesting talks.
Day 3 (Wednesday)
- Design the Ordinary, Like the Fixie
This session by DL Byron and Kevin Tamura started really well and brought across the message to keep things simple. But towards the end the talk lost some of its steam. And, as a member of the audience pointed out, they kind of ignored their own advice when they used a fancy presentation software other then PowerPoint that sometimes got in the way of showing things.
- Developing Natural User Interfaces
Speaking of alternative presentation software, Joshua Blake definitely had the most remarkable alternative to PowerPoint, a self-written program called NaturalShow that was controlled using multi-touch on a touch screen. Not a PowerPoint-killer, but impressive nevertheless. The (excellent) talk itself was kind of eye-opening in regard to what “multi-touch support” on various platforms (WPF, Silverlight, Windows Phone) actually means.
- Treat your Content Right
The talk by Tiffani Jones Brown wasn’t even on my planned schedule, but somehow I ended up in that session – and it was great. And even for people who don’t necessarily have to write content for websites, some points made by Tiffani are valid in many places, notably wherever you put texts with more than a single word into your UI. - Creating Effective Info Viz in Microsoft Silverlight
The last session of MIX10 I attended was kind of disappointing. At first things were very promising, with Matthias Shapiro giving a brief but well-structured introduction to info graphics and interactive visualizations. Then the live-coding began and while the result was interesting, too much time was spend on wrestling to get the code working. Ending earlier than planned, the talk was a bit light on actual content, but at least it included a nice list of resources.
Conclusion
It could be felt all across MIX10, UIs will take a huge leap forward; in fact, there are enough examples that have already. People who both have the technical know-how and at least a basic understanding of design (“literacy” as Bill Buxton called it) are in high demand. The concept of the MIX conference and initiatives like design.toolbox shows that Microsoft understands very well that frontend developers have to acquire new knowledge besides knowing how to hack code and putting buttons on a form.
There are extremely exciting times before us, with lots of opportunity for those who are eager to develop their skills, that is for sure.
- Focus
-
.NET Open Space 2009 in Leipzig – Ich war dabei!
Es ist eine Sache, ob man von anderen Leuten erzählt bekommt, dass ein bestimmtes Konzept funktioniert. Es ist eine ganz andere Sache, wenn man es tatsächlich erlebt.
So geschehen beim .NET Open Space 2009 in Leipzig an diesem Wochenende. Ich hatte zwar die Berichte über den Erfolg der letztjährigen Veranstaltung im Hinterkopf, eine gewisse Skepsis konnte ich mir trotzdem nicht verkneifen, wie denn ein “Open Space” in der Praxis aussehen würde.
Würde es funktionieren, wenn ein Haufen Entwickler morgens zusammensteht, sich auf die Sessions des Tages einigt und dann einfach loslegt? Nach dem Wochenende lautet die Antwort ganz klar: JA!
Ein kleiner, aber feiner Punkt dabei war, dass die Vorschläge für Sessions nicht unbedingt in der Form “Ich beschäftige mich mit Thema X, darüber könnte ich etwas erzählen” sein mussten – erlaubt waren auch Themenwünsche. So entstammten im Endeffekt nicht wenige Vorschläge der Frage “Wie geht Ihr eigentlich mit dem Thema Y um?”. Die Diskussionen waren insgesamt sehr interessant und selbst wenn man irgendwo am Anfang dachte “ok, das gibt nichts mehr”, ergaben sich plötzlich wertvolle Gespräche.
Ich selbst hatte zwei Themen (auch eher als Frage) vorgeschlagen:
- WPF/Silverlight GUIs für Business-Anwendungen
Das Thema dümpelte mit durchaus interessanten, aber recht allgemeinen Betrachtungen vor sich hin, bis plötzlich Lothar Grieb und ein Kollege ein Notebook mit einer Silverlight Business-Anwendung aus der Tasche zog, die im Laufe des Wochenendes durch eine ganze Reihe Details noch mehrfach für offene Münder sorgte.
- WPF/Silverlight Performance
Mit einer Reihe erfahrener WPF/Silverlight besetzt, war dies die Session bei der ich am meisten gerlernt habe. Der Arbeitsbereich User Interfaces und User Experience enthält eine Zusammenstellung von Links zum Thema.
Die zwei Tage waren im Nu vorbei; was mir aufgefallen ist, dass innerhalb der jeweils einstündigen Sessions gar nicht die übliche “Konferenzmüdigkeit” zwischen Minute 30 und 50 eintrat, dafür war man viel zu involviert.
Ich bin jedenfalls jetzt vom Konzept endgültig überzeugt. Und die Umsetzung (Veranstaltungort, Orga, Essen, Drumherum) war einfach Klasse, herzlichen Dank dafür an Torsten Weber, Alexander Groß, Stefan Lieser und Marcel Hoyer sowie weitere fleißige Helfer im Hintergrund.
Wenn es sich zeitlich einrichten lässt, bin ich nächstes Jahr wieder dabei!
- WPF/Silverlight GUIs für Business-Anwendungen
-
How to avoid flicker when resuming video playback inside MediaElement
I just fought with some noticeable flicker during the first few frames when resuming a paused video inside a WPF MediaElement. It turned out that setting the ScrubbingEnabled property to “True” fixed the problem.
(Posted just in case somebody else is searching the web for the same problem)
-
My WPF Bookshelf
For future reference a quick list of WPF-related books I own:
- Charles Petzold: Applications = Code + Markup
This was my first WPF book and I bought it pretty soon after it came out, so I didn't have a chance to read the bad reviews of other people. The main problem is the lack of images, leaving you just with the text and your imagination if you're not following each and every step at your computer. Contrary to other WPF books, XAML is introduced pretty late (in the second half). In his excellent PDC pre-conference session about WPF, Petzold himself admitted that this was a mistake and chose a different, XAML-first (instead of code-first) approach for the session.
According to a buddy from my .NET user group the book may be nice for reading about some deep-down details, but I cannot comment on that.
Bottom line: No recommendation from me.
- Adam Nathan: Windows Presentation Foundation Unleashed
This was my second WPF book and it is the exact opposite to Petzold's book: lots of images, lots of color. I really liked that at first, but it's actually pretty hard to read the book for longer periods of time with the pages being cluttered with colored boxes ("Warning", "Digging Deeper", "FAQ", "Tip") - a bit less color sometimes would have been better. And I would have liked more body text here and there, having the feeling that some things could have been explained in more detail.
Bottom line: By no means a bad book, but I'm not entirely convinced.
- Chris Sells & Ian Griffiths: Programming WPF (2nd Ed.)
My third WPF book. The layout is easy on the eyes, a good mixture of images and longer body text. Like the WPF Unleashed book it has side notes (warnings, tips, recommendations), but they are shown in a less obtrusive way. I really liked the writing: Enough text for explaining things, but never boring. I read large parts of the book away from the computer and enjoyed it.
Bottom line: My favorite "first WPF book".
- Sam Noble, Sam Bourton, Allan Jones: WPF Recipes in C# 2008
Not a book for learning WPF from scratch, but a collection of problems and their solutions. It may seem a bit old-fashioned to have this in a book in the age of Google search, but you'll notice the difference between most things you find on the Internet and the content of this book where the authors actually have spent quite some time on polishing.
Each entry in the book consists of a short description of the problem (Always starting with "You need to ...", very effective wording by the way), a short description of the solution ("Use an X and do Y") and is then followed by a longer part "How it works".
Bottom line: Having this book on your bookshelf may save you a lot of time.
- Charles Petzold: Applications = Code + Markup
-
WPF/E CTP - Nice, but...
I just downloaded the WPF/E CTP bits (a good starting point for all things WPF/E is the new Dev Center). If you are a C# dev who has waited for the CTP as eagerly as I did, be prepared for a slight disappointment: right now you can only use Javascript, but no managed code – yet. Fortunately a blog post by Scott Guthrie gives a hint of things to come: “…We'll also be providing "WPF/E" integration with .NET managed code next year ”.
Regarding the roadmap, the WPF/E FAQ says “Microsoft plans to deliver a customer-deployable release in the first half of 2007”, with Joe Stegman mentioning upcoming CPTs in this blog post: “Our next milestone is scheduled for February 2007 and the feature set for this is in development and mostly fixed. The milestone after that will be driven largely by customer feedback”.
-
"Advent and Evolution of WPF" on Channel 9
No demos, no cool effects. But yet Michael Wallent talking about the road from DHTML to WPF was one of the most interesting Channel 9 videos I’ve seen recently.