ReadOnlyRichTextBox
Writing texts for dialog boxes can be a pretty time-consuming task. When using only label controls, the constant tweaking of both wording (resulting in longer or shorter sentences, words wrapping in different ways) and overall text layout will drive you mad sooner or later.
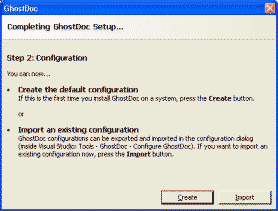
For my Visual Studio add-in GhostDoc I needed a couple of dialogs like this one:
As the text between the header and the buttons was very likely to be tweaked over and over again, I decided right from the start to use a RichTextBox control (border removed, background color set to the form's background color) and write the text in Wordpad:
(I chose RTF over HTML because of the speed and ease of use of the RichTextBox on a Winform dialog).
To make things look a bit more professional it has to be made sure that the content of the RichTextBox can be neither edited (easy, that's what the ReadOnly property is for) nor selected (just a bit more complicated). I wrote a control derived from RichTextBox called ReadOnlyRichTextBox that does a pretty good job at doing just that; the actual code is pretty simple:
using System;
using System.Windows.Forms;
using System.ComponentModel;
namespace Weigelt.Windows.Forms
{
public class ReadOnlyRichTextBox : RichTextBox
{
protected override void OnGotFocus(EventArgs e)
{
// no call of base.OnGotFocus(e);
this.Parent.Focus();
}
protected override void OnEnter(EventArgs e)
{
// no call of base.OnEnter(e);
this.FindForm().SelectNextControl(this,true,true,true,false);
}
[ DefaultValue(true) ]
public new bool ReadOnly
{
get { return true; }
set { ; }
}
[ DefaultValue(false) ]
public new bool TabStop
{
get { return false; }
set { ; }
}
public ReadOnlyRichTextBox()
{
base.ReadOnly=true;
base.TabStop=false;
this.SetStyle(ControlStyles.Selectable, false);
}
}
}
This control drives away any attempt to focus or select it. In order for this to work correctly, the ReadOnlyRichTextBox needs at least one other control on the form (for the SelectNextControl). As this is not actually a huge problem, I didn't spend time on finding an alternative solution.
You can download the code and a small demo here.